esba-angers.eu













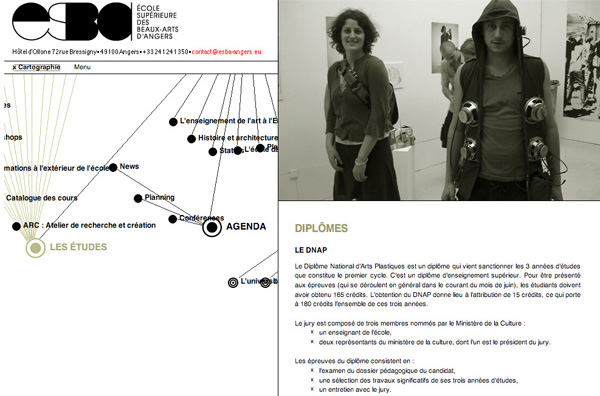
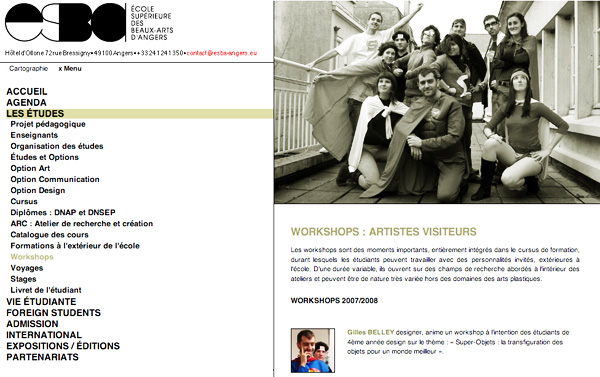
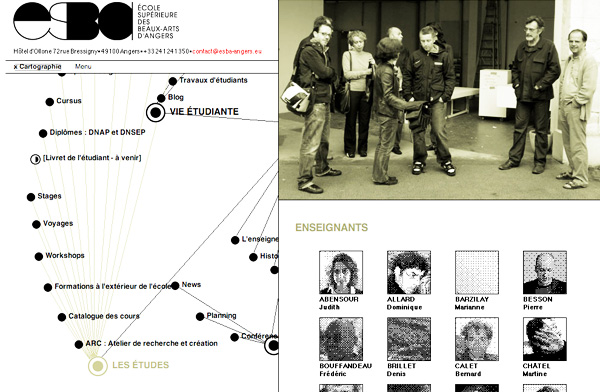
Extrait des portraits des enseignants du site Internet.






_______________________________________________________________
Site Internet de l’École Supérieure des Beaux-Arts d’Angers / esba-angers.eu / 2008
Direction artistique / chef de projet : Sonia Marques
Webdesign : Sophie Blum
Développement : Loïc Horellou
Graphisme logo : Séverine Coquelin
Photographies : David Énon, Régine Kolle, Sonia Marques, les étudiants de l'ESBA
Commande : Christian Dautel, directeur de l’ESBA d’Angers
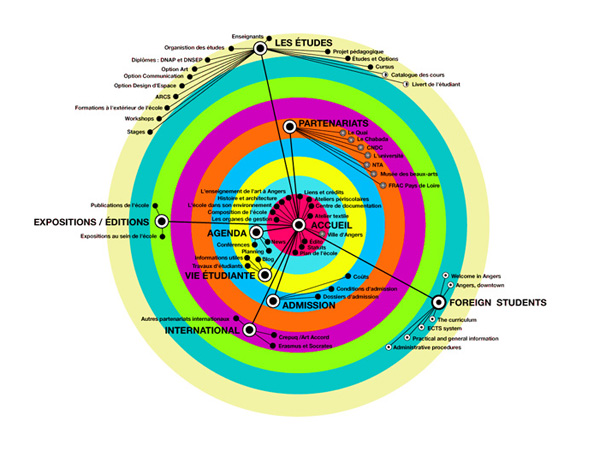
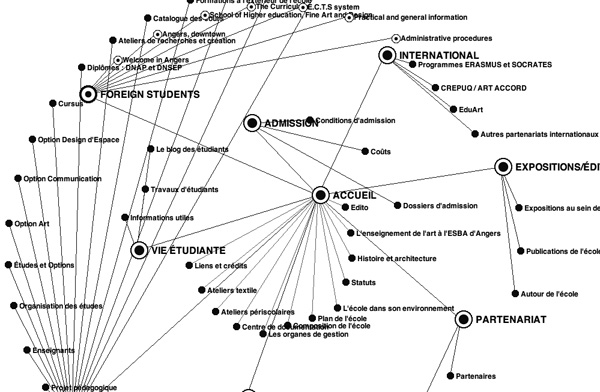
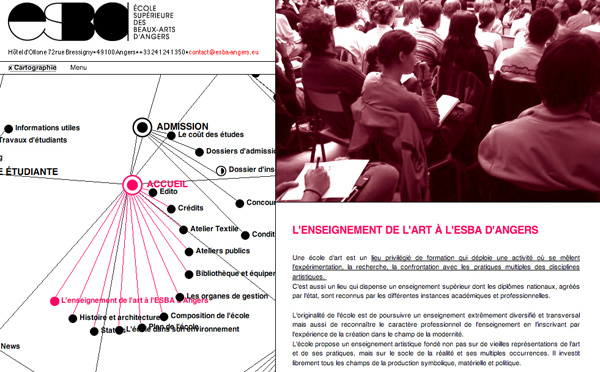
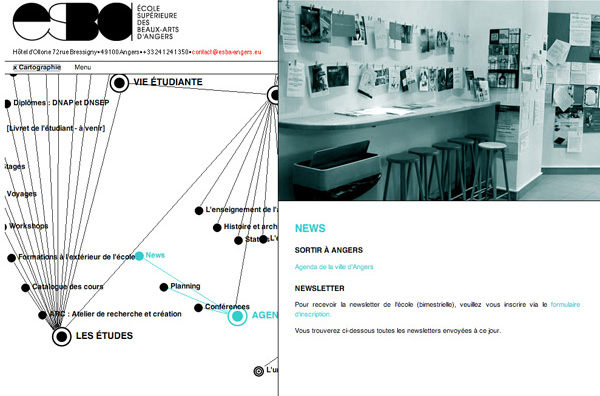
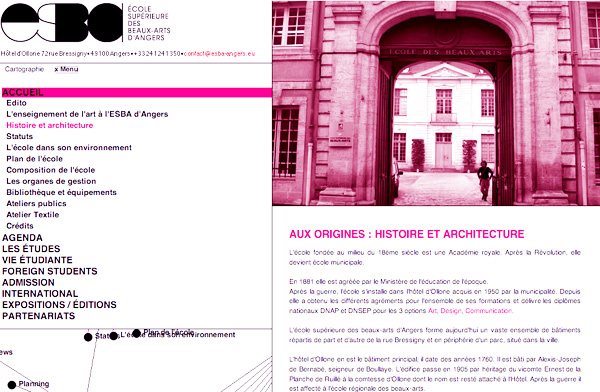
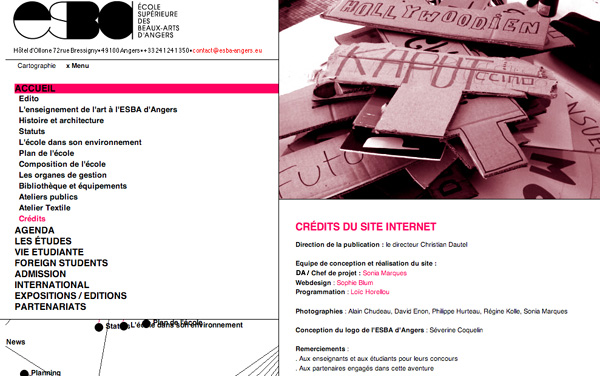
L’école n’avait pas encore de site Internet en 2008. La commande était d’avoir un site fonctionnel, minimal, artistique qui cible l’école et ses différentes activités, car elles n'étaient pas visibles sur la toile (d'où la cible, moteur de l'identité du site, ses couleurs correspondantes à celles du menu) L’objectif était de présenter les enseignants avec leur photo (ici graphiquement tramée, afin de respecter la discrétion des enseignants sur leur image, ou juste une trame) et leur biographie, leurs actualités, les travaux d’étudiants (selon la modalité de leurs points de vue) et leur diplôme et leur site Internet indépendant de l'institution, la présentation des 3 options pédagogiques (art, design, communication), les intitulés des ateliers de recherches, l'emploi du temps par année... J'ai contacté une équipe de jeunes designers (Sophie Blum et Loïc Horellou), diplômés, sortis d'écoles d'art, qui avaient fait leur preuves sur d’autres sites Internet, afin qu’ils me suivent et pour leur donner une occasion d’expérimenter et d’apprendre de nouvelles méthodes (artistiques, webdesign, technologiques) tout en favorisant un confort de réalisation sachant que les délais étaient très courts. Une étudiante tout juste sortie de l'école (Séverine Coquelin) devenue graphiste a réalisé le logo de l’école et également les premiers livrets de l’étudiant (Print et Web). Il y avait une newsletter actualisée chaque mois, aux couleurs de la cible et des différents menus. Les dossiers étaient téléchargeables et bilingues (anglais), les dossiers d’inscriptions, les résultats des concours, les dossiers pour les échanges à l’étranger, les informations utiles pour les étudiants. Il y avait un blog accessible pour les étudiants et les professeurs, un plan de l’école et son architecture sur différents sites, son organigramme, ses contacts, le tout accessible directement comme un livre ouvert, avec un menu en déroulé, arborescent, ou de façon cartographique et spatial, en constellation, avec des points d’ancrages en métadonnées, aux couleurs de la cible. Il y avait de l'espace pour acceuillir des cours en ligne (bureau des professeurs...) ou des écrits de recherches, pour celles et ceux qui s'intéressaient à la diffusion de la recherche sur le Net. Un espace pour les éditions (catalogues, fanzines, livre d'artistes) et celles à venir, numérisées. Nous avons formé une des secrétaires à l'administration du site et la publication sur Internet, et créé une interface utilisateur avec les mêmes codes colorés, afin que le site s’administre en toute autonomie une fois la livraison faite. Ce que nous avons mis en place, les outils, était en avance par rapport aux usages de l'école. Début de la commande : septembre 2008, livraison, décembre 2008.



